Bản in của bài viết
Click vào đây để xem bài viết này ở định dạng ban đầu
Tuyết Yêu Thương
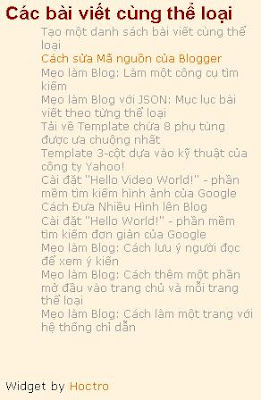
Tạo một danh sách bài viết cùng thể loại
Bạn,
Sau đây tôi xin hướng dẫn tóm tắt cách làm một danh sách các bài viết có cùng thể loại, để mỗi khi người xem ấn vào một trang nào thì sẽ có các bài tương tự hiện ra. Cách này giống như bên trang nhà Đặc Trưng, mỗi khi ta ấn vào bài nào thì server cũng sẽ hiện lên các bài cùng thể loại, cùng tác giả, v.v. Do vậy, ta cần phải rất sáng tạo trong cách đặt tên nhãn (label.)
Trước tiên, vào trang này để làm quen với cách chỉnh một trang Blogger: Cách sửa Mã nguồn của Blogger , đặc biệt là phần B.4.
Sau đó, chèn đoạn mã này vào giữa hai thẻ "b:widget",lưu trữ (save) lại template, thế là xong phần lắp ráp.
Related Articles by Labels
<script TYPE='TEXT javascript?>
var homeUrl3 = "hoctro.blogspot.com";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+21);
var k;
for (k=0; k<20; k++)
label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('h4');
h.appendChild(txt);
var div1 = document.createElement('div');
/*div1.appendChild(h);*/
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', 'http://' + query + '/feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
textLabel = "
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
Nhớ phải vặn "feeds" lên.
Sau đó, thay thế chỗ này bằng tên blog URL của bạn: (var homeUrl3 = "hoctro.blogspot.com";) . Thế là xong.
Trong trang tiếng Anh tôi có nói rõ thêm về các chỉnh sửa nếu bạn muốn thấy nhiều hay ít bài viết hiện ra, v.v. Nếu thấy cần mời bạn qua xem, vì bài dài quá mà tôi chỉ có một ít thời gian rảnh rỗi mà thôi, nên không thể dịch hết cả bài được. Mong bạn thông cảm.
Tôi đã lắp thành công một cái trong trang này, rất nhanh chỉ tốn chưa đầy 1 phút là xong. Bạn hãy thử xem.
Chúc bạn thành công.
VnVista I-Shine
© http://vnvista.com