Nếu bạn là một designer, hẳn bạn rất quen thuộc với những câu như “hình chữ nhật thể hiện sự ổn định và tự tin” hay “hình tròn tượng trưng cho sự khép kín và thống nhất”, “hình tam giác biểu tượng cho sự chuyển động và tiến bộ,... Đặc biệt, với những designer chuyên về thiết kế web và thiết kế logo, niềm tin này gần như là một nỗi ám ảnh.
Đáng buồn rằng, cách hiểu này là sai. Vậy thế nào mới là đúng?
Xem thêm: Truyền Thông Thị Giác: Nhận Thức Và Thao Túng
https://beau.vn/vi/truyen-thong-thi-giac-nh...uc-va-thao-tung
Quá nguyên tắc với các khuôn mẫu trong thiết kế web không hề tốt
Designers thường ít khi để ý tới sự phức tạp khi nghiên cứu về sự phức tạp trong nhận thức thị giác của thị giác. Mọi người thường cho rằng hình vuông đại diện cho sự tin cậy? Không thành vấn đề, đó là sự chắc chắn từ 4 cạnh của tứ giác.
Cách tiếp cận nhận thức này là sai vì nó áp dụng một cách thụ động các nguyên tắc đã hiệu quả với người khác tại một thời điểm nhất định. Nếu không hiểu những nguyên lí thực thụ sau các nguyên tắc này, bạn sẽ mắc phải những sai lầm nghiêm trọng khác.
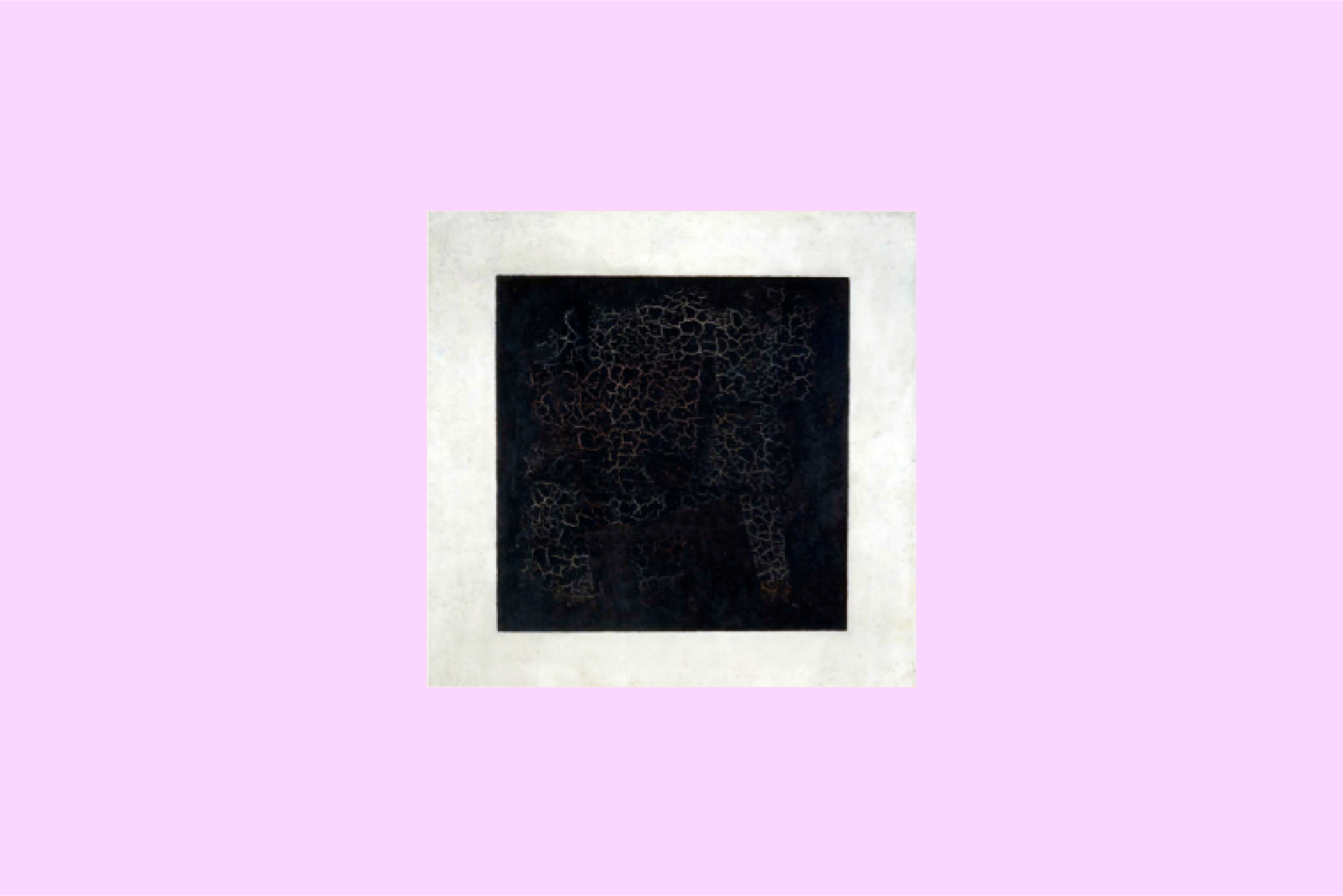
Ví dụ như hình vuông đen của Malevich, bạn có thể liên tưởng hình này với sự tin cậy và bình tĩnh không?

Kiệt tác nổi tiếng này được gọi là “cổng vào địa ngục”, dấy nên sự sợ hãi và bối rối khó hiểu ở nhiều người xem. Nhưng đương nhiên, logo không được trưng bày ở bảo tàng và sẽ được nhìn nhận theo cách khác. Logo được thiết kế dựa vào ngữ cảnh, môi trường, sự dễ hiểu và đặc biệt là mục đích sau cùng.
Malevich đã đạt được mục tiêu của mình, designer chúng ta cũng phải đặt ra các mục tiêu thiết kế của mình và tìm cách hoàn thành chúng.
Việc sử dụng các hình khối trong thiết kế web phải có ý thức và có mục đích. Designer nên biết gì về nhận thức thị giác - visual perception khi thiết kế?
Khi thiết kế Web, cần hiểu 'Nhận thức trực quan là một quá trình hoạt động'
Quá trình nào cũng diễn ra đúng lúc, dù chỉ trong tích tắc. Chúng ta không nhìn vào các đối tượng một cách vô thức. Nếu một thứ gì đó lọt vào tầm nhìn của chúng ta, não sẽ bắt đầu “quét” về đối tượng, tìm kiếm những trải nghiệm liên quan trong trí nhớ, đưa ra các liên tưởng, đánh giá các mối đe dọa, các tác hại hoặc lợi ích tiềm ẩn. Một khi bộ não quyết định đối tượng là vô hại, nó sẽ tìm kiếm các ứng dụng thực tế khả thi nhất. Bộ não rất tò mò, luôn tích cực tìm kiếm những điều mới lạ và những câu đố để giải.
Chúng ta có thể làm cho thời gian nhận thức đối tượng ngắn hơn hoặc dài hơn, tùy thuộc vào những gì ta cần. Đơn giản là một lựa chọn tốt khi ta muốn thông báo gì đó cho người dùng, còn nếu muốn thu hút người dùng và giữ chân họ không rời khỏi trang, designer nên chọn những thiết kế phức tạp hơn. Sự lựa chọn giữa các hình dạng đơn giản và phức tạp phụ thuộc vào mục tiêu của thiết kế.
Hãy cùng xem xét những gì diễn ra trong não bộ của người dùng khi họ nhìn vào một đối tượng trực quan.
Đây là một quy trình gồm nhiều giai đoạn:
Não bộ nhận xét xem đối tượng có an toàn không
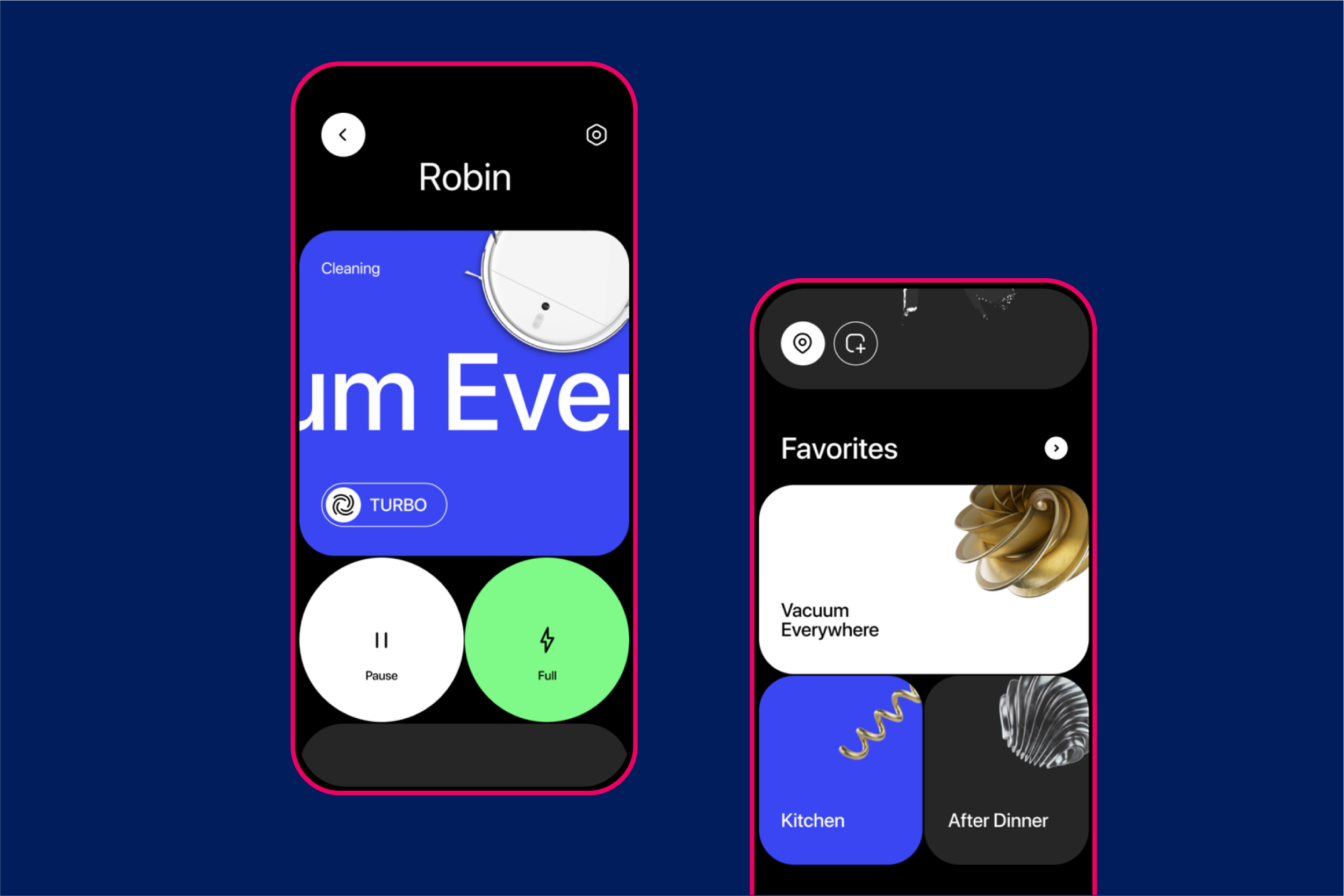
Từ những giây đầu tiên, não bộ đã quét qua các “mối đe doạ” tiềm ẩn thay vì thật sự chiêm ngưỡng thiết kế. Một số yếu tố có thể tạo nên cảm giác đe doạ: đường đứt đoạn được coi là hung hăng và bồn chồn, cho thấy sự lo lắng và nguy hiểm,... Điều này không có nghĩa là designer phải tránh hoàn toàn những phong cách thiết kế này. Vẻ ngoài năng động và có vẻ đe doạ đều là những yếu tố có thể gây chú ý ngay lập tức, đem lại giá trị nhất định cho thiết kế. Tuy nhiên, yếu tố thiết kế nào cũng nên được sử dụng vừa đủ, cẩn thận và mang ý nghĩa nhất định.
Ví dụ như chỉ riêng 2 màu Xanh và Đỏ cũng đã có vô vàn Câu chuyện về Ứng dụng màu sắc trong Thiết kế UI với các cảm giác khác nhau về sự an toàn.
Não chúng ta tìm kiếm các liên kết
Trong lúc quét cả những cái tốt và mối nguy hiểm trong thiết kế, bộ não sẽ so sánh với những trải nghiệm liên quan đã được ghi lại trong tiềm thức. Vậy, ta nên tuân theo những nguyên tắc nào trong việc lựa chọn các liên tưởng trực quan?
Liên tưởng nên được hình thành ngay lập tức:
Bộ não của chúng ta cần thời gian để tìm kiếm và tạo những mối liên quan nhất định. Hãy ghi nhớ điều này khi sáng tạo bất kì tác phẩm nào. Hình khối càng đơn giản, bộ não càng dễ đọc (đương nhiên là trừ các trường hợp mất tập trung và bị gián đoạn vì những yếu tố xung quanh). Càng mất nhiều thời gian để hình dung về hình khối, tác phẩm của designer càng phức tạp với người xem.
Nét vẽ và các góc của hình cũng rất quan trọng. Mỗi kiểu góc thu hút một kiểu và làm chậm tiến trình “đọc” ảnh. 90% sự phức tạp của hình khối nằm ở số góc của hình.

Các liên tưởng phải phù hợp với khái niệm
Liên tưởng của nhiều người có thể không như kỳ vọng của các designer. Designer vẽ nên mặt trời, người dùng lại có thể nhìn thấy lòng đỏ trứng rán. Vì thế, những người thiết kế nên tự hỏi: Những hình khối/hình dạng này còn có thể giống cái gì nữa?
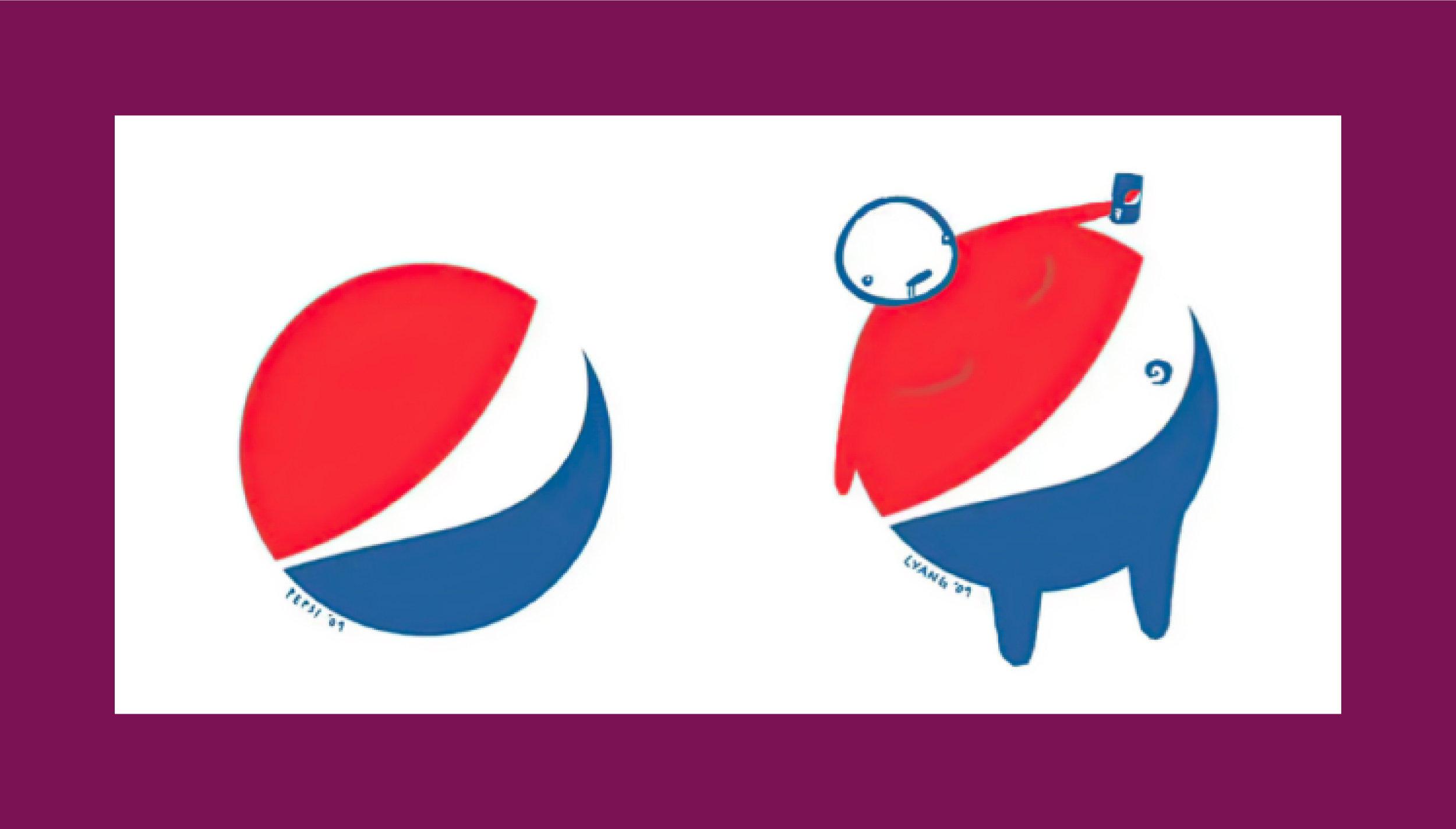
Những chuyên gia thiết kế đôi khi cũng mắc sai lầm. Có bao giờ bạn nghi ngờ rằng logo của Pepsi được lấy ý tưởng từ một “chiếc bụng béo” (không hay ho lắm vì đây là một tác hại của sản phẩm tới sức khoẻ) ?

Xem thêm: Tận Dụng Các Mô Hình Nhận Thức Vào Sản Phẩm Thiết Kế p1
https://beau.vn/vi/goc-nhin/tan-dung-cac-mo...ham-thiet-ke-p1Những sự liên tưởng về hình khối không cần phải giống chính xác hình dạng gốc
Những sự liên tưởng quá đơn giản và đương nhiên thì dễ quên. Chỉ cần một chút sáng tạo nhỏ trong sự thiết kế, sự độc đáo này sẽ luôn thu hút được ánh mắt của người xem và đọng lại rất lâu trong tâm trí.

Nếu mục đích thiết kế chỉ là thu hút sự chú ý, designer có thể sử dụng những sự liên tưởng bất ngờ khó lường, nhưng vẫn cần đảm bảo sự có nghĩa là liên quan nhất định nhé (không gây shock).
Sự liên tưởng nên tạo cảm xúc
Đây là bí mật để tạo nên những thiết kế hấp dẫn. Hình khối không thể một mình tạo nên cảm xúc được, sự liên tưởng từ những hình khối đó mới dấy lên được cảm xúc từ người xem. Vì vậy, lựa chọn hình khối phù hợp dựa trên sự liên tưởng designer mong muốn từ người xem.
Não bộ luôn tìm kiếm ý nghĩa
Một bức vẽ sáng tạo về quả trứng rán ở vị trí của mặt trời chắc chắn sẽ thu hút sự chú ý, nhưng nó cũng sẽ khiến người dùng bối rối. Bộ não không ngừng cố gắng hiểu những gì nó nhìn thấy. Thiết kế hình khối phải thể hiện ý nghĩa liên quan đến thương hiệu/mục đích/ dự án, trừ khi toàn bộ mục đích của thiết kế là tạo nên một câu đố.
Bộ não luôn ưu tiên sự sắp xếp khoa học, cả trong thiết kế nói riêng và thiết kế web nói chung
Để hiểu những gì đang diễn ra trước mắt, tâm trí luôn cố gắng sắp xếp các đối tượng, kết hợp trong đầu các đối tượng tương tự với nhau một cách trực quan và phân tách các yếu tố khác biệt khác.
=> Tâm lý học về Màu sắc và ứng dụng trong thiết kế
https://beau.vn/vi/goc-nhin/tam-ly-hoc-mau-...-trong-thiet-keHình khối không chỉ đơn thuần là yếu tố thuộc các thành phần hình ảnh. Đây là một công cụ để tổ chức nội dung, chia và phân cấp các thành phần thành các khối, hướng dẫn trực quan và luôn hướng tới sự dễ hiểu trong thiết kế.
Não bộ luôn cố gắng hoàn thành bức tranh trên giao diện thiết kế web
Chúng ta không cần tất cả/hay quá nhiều chi tiết để nhận ra một đối tượng. Bộ não sẽ sẵn sàng “lấp đầy khoảng trống” bằng càng chi tiết còn thiếu vào hình ảnh. Hình ảnh càng dễ hiểu và gọn gàng, thời gian nhận dạng càng ngắn. Đây là lí do vì sao đa số designer thường ưu tiên những hình minh hoạ tối giản.

Não bộ ưa sự mới lạ
Bộ não chúng ta luôn thích thú với những điều mới mẻ và gây ngạc nhiên. Một thiết kế quá rập khuôn mà không có sự đặc biệt nào có thể làm mất sự phấn khích phía người xem. Hãy thoải mái thử nghiệm các hình dạng mới, tạo ra những sự kết hợp thú vị giữa các hình khối và đường nét quen thuộc.
Vậy, trong Thiết kế đồ hoạ, Cần Bao Nhiêu Cái Wow Cho Một Thiết Kế?
https://beau.vn/vi/thiet-ke-do-hoa-can-bao-...ho-mot-thiet-keThiết kế Web kết hợp tương tác là điều não bộ luôn tìm kiếm
Mọi người có cái nhìn duy vật về mọi thứ, mở rộng ra cả thế giới ảo. Về mặt tinh thần, chúng ta có thể chạm vào mọi thứ, ngay cả khi điều đó là không thể. Chúng ta nhìn vào hình ảnh của một sự vật và tương tác với nó trong tâm trí. Ví dụ, ta nhìn thấy hình vẽ của một cái nắm cửa và “xoay” nó trong đầu. Ta nhìn thấy một cây kem và ngay lập tức có thể tưởng tượng được vị ngọt và mát của nó trên đầu lưỡi. Xem ảnh một quả tạ, dễ dạng hình dung được trọng lượng của nó trong tay. Tất cả diễn ra quá nhanh để nhận ra bất cứ điều gì. "Ta có thể làm gì với thứ này?" là câu hỏi thường trực trong đầu mỗi designer.
Điều cần thiết là designer phải nhận ra đặc điểm nhận thức của con người. Mọi người đều biết về các nút "phải nhấn", và điều này áp dụng tương tự cho bất kỳ thiết kế nào, trong tất cả các hình dạng và yếu tố. Những hình dáng kích thích sự “chạm vào” - tương tác là tốt nhất.
Một số hình khối thường gặp trong thiết kế Web
Hình vuông, hình chữ nhật và dạng lưới trong thiết kế Web
Đây là những hình khối được sử dụng rộng rãi khi thiết kế website, đặc biệt khi muốn tối giản hoá những website phức tạp. Dạng hình khối này được sử dụng chủ yếu để sắp xếp các thành phần thông tin chỉ trong một trang. Những hình học này gợi nên cảm giác cân bằng, tin cậy và an toàn, vì thế thường áp dụng cho các menu điều hướng và CTA (Call to Action - Kêu gọi hành động).
Hình kim cương/Hình thoi trong thiết kế Web
Những hình dạng này ít được sử dụng hơn nhưng mang lại cảm giác giao diện hiện đại. Chúng có thể được đặt riêng lẻ hoặc cùng nhau để tổng thể trang web năng động hơn.
Thiết kế Web với hình tam giác và zigzags
Tam giác là hình dạng hình khối mạnh mẽ, thể hiện chuyển động và hướng, điều chỉnh mắt người xem vào một khu vực cụ thể của trang. Đôi khi, phụ thuộc vào vị trí, tam giác có thể truyền tải ý nghĩa đối lập. Nếu hướng lên, đó là sự quyền lực, ổn định và năng lượng, còn hướng xuống, hình tam giác mang trạng thái thiếu ổn định hơn và có thể truyền tải năng lượng căng thẳng.
Hình tròn/Hình bầu dục trong thiết kế Web
Dạng hình khối này có thể được kết hợp trong bất kì khu vực nào của trang web: biểu tượng. nút CTA hoặc hình thu nhỏ. Không có góc nhọn, đường tròn thể hiện sự chuyển động hài hoà đến vô tận. Khi áp dụng vào thiết kế Web, trang Web sẽ thêm tính trẻ trung và vô tư hơn.
Đường chéo và Hình nghiêng
Những hình dạng này tạo ra chuyển động và hướng, thu hút mắt người xem từ điểm này sang điểm khác của trang web. Một Web Designer có thể áp dụng đường chéo để tạo cảm giác năng động và khuyến khích người dùng khám phá website nhiều hơn.
Đa giác (nhiều hơn 4 mặt)
Đa giác nghĩa là hình khối có từ 3 cạnh và 3 góc nhọn trở lên, có thể là những đa giác đều, hoặc đa giác bất đối xứng. Ngũ giác, lục giác và bát giác là những đa giác được sử dụng thường xuyên nhất vì tính lin hoạt trong thiết kế đồ hoạ. Dạng hình học này trong thiết kế Web giữ đôi mắt "bận rộn" hơn và nhanh chóng thu hút sự chú ý của người xem.
Hình khối tự nhiên
Những hình khối này khắc hoạ theo vật thể tìm được trong tự nhiên như lá, hoa, bướm, đám mây, v.v... Chúng thường không đều, không đối xứng, biểu thị sự thoải mái, thống nhất và dễ tiếp cận. Những hình dạng này trong thiết kế Web có thể làm nổi bật môi trường tự nhiên ngoài trời.
Đường cong, đường lượn sóng, nét hất
Đường cong tạo cảm giác uyển chuyển, khiến người xem thấy bình tĩnh và thư thái, vì thế người xem có thể khám phá trang web mà không bị "căng". Web Designer thường sử dụng đường cong để giao diện hiện đại, gợi cảm và phong cách hơn.
Áp dụng đường xoắn ốc và vòng lặp trong thiết kế web
Hình khối dạng này có thể thể hiện sự hoàn hảo trong bố cục, đồng thời gợi cảm giác bí ẩn, sáng tạo, phát triển và thăng tiến. Với những hình khối này, trang web dễ dàng có cảm giác chuyển động, thu hút người xem hơn.
Ngôi sao
Đây là một yếu tố tự nhiên sử dụng để truyền tải nội dung liên quan đến tầm quan trọng và thành tích, liên kết ngôi sao với những giải thưởng và thành tựu doanh nghiệp đã đạt được.
Thiết kế Web với hình mũi tên
Mũi tên hiệu quả với những nút chuyển hướng, giúp người xem theo dõi đường dẫn thông tin từ phần này sang phần khác qua đồ hoạ. Có nhiều kiểu dáng và thiết kế khác nhau, mũi tên đậm và chắc chắn thì truyền tải nhiều sức mạnh, còn mũi tên nguệch ngoạc thì đem lại không khí vui tươi, còn mũi tên đồng tâm có thể được sử dụng để biểu thị chu trình và quy trình.
Biểu tượng cảm xúc
Những hình ảnh có kích thước bằng văn bản, truyền tải nhiều loại cảm xúc và khái niệm. Sử dụng emoji để tạo design layout web vui nhộn và thu hút thị trường trẻ hơn hay những khách hàng ưa giao tiếp nhanh gọn. Trang web sẽ bớt trang trọng và thoải mái hơn, tuy nhiên sử dụng emoji cũng nên áp dụng đúng ngữ cảnh. Nếu không, người dùng rất có thể sẽ rời bỏ trang web bất cứ lúc nào.
Kết
Nhận thức thị giác không chỉ là một đặc điểm của con người. Đó là một quá trình thay đổi diễn ra trong các cơ quan cảm giác của con người bị ảnh hưởng bởi các yếu tố vật lý của một đối tượng trực quan. Nếu biết cách thức hoạt động của nhận thức, chúng ta có thể tạo ra những thiết kế web mà người dùng sẽ yêu thích ngay từ cái nhìn đầu tiên.
Xem thêm các bài viết về Design và Web Design tại đây.https://beau.vn/vi/goc-nhin